Clicky recently redefined the term “bounce rate”. According to the post that they published, they now define “bounce” as “a visitor who has only one pageview, and who is on the site for less than 30 seconds.” While the basic idea is good, I would like to raise several issues regarding the implementation of their new bounce rate definition and share some of our related experiences.
On the one hand, I completely agree with their claim that the current bounce rate metric can be misleading. As Clicky mentioned (like many before them), certain website bounce rates are completely irrelevant. This is also true for portals in general and for corporate portals in particular, where there is a good chance that the portal is the default homepage on most of the computers within the organization. (We actually had a client with a 99% bounce rate exactly because of this).
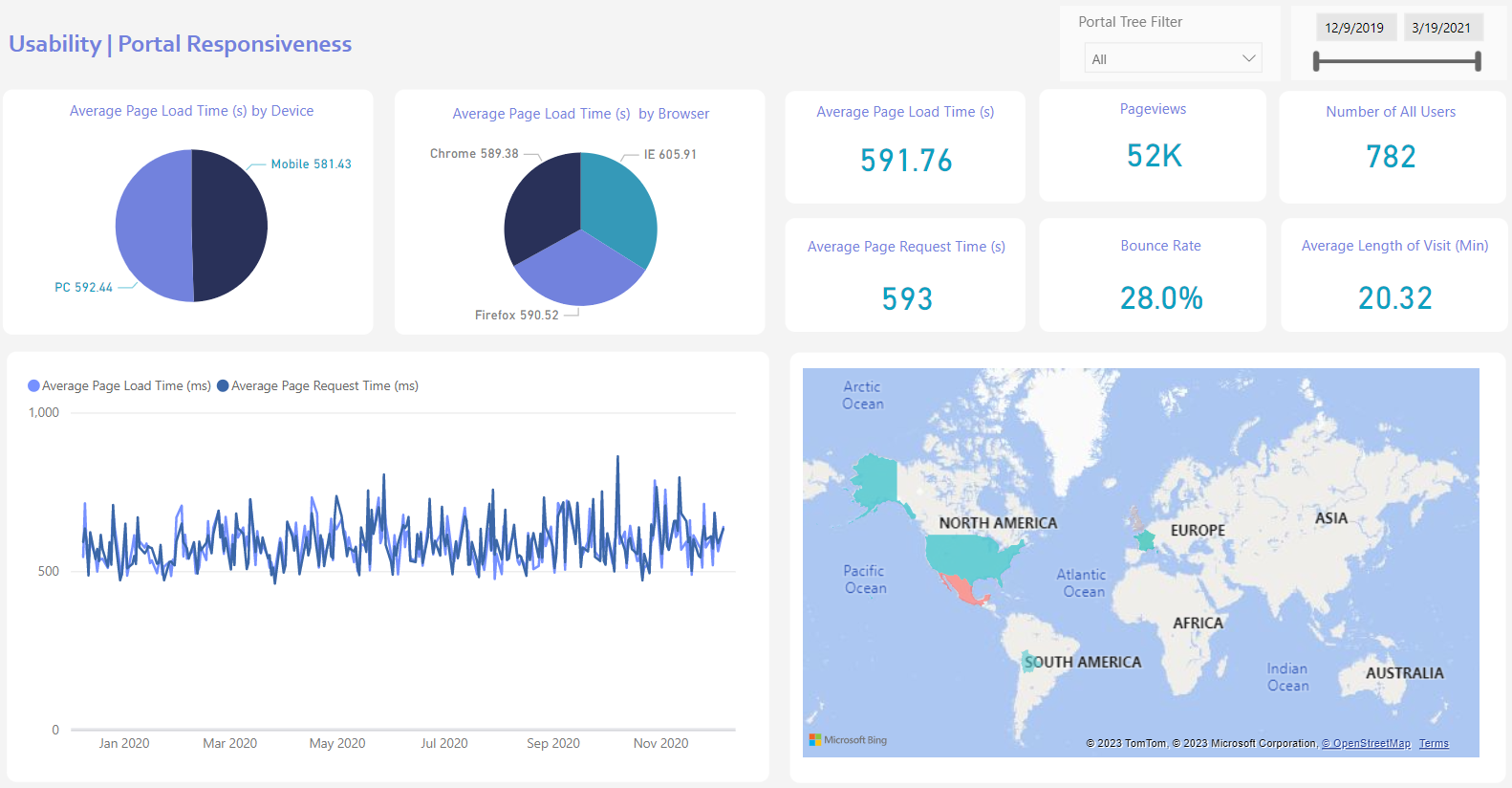
A successful corporate portal is sometimes measured by the time it saves the employee, i.e. providing the relevant information with a minimum number of clicks and browsed pages. This of course increases the bounce rate but in actual fact depicts a successful portal. This is opposed to most commercial websites that seek to maximize the number of pages viewed by the user, in order to increase website stickiness.
However, although I do agree that the current bounce rate definition is problematic, Clicky’s new definition does not take some important factors into account.
First of all, in some cases, more than one web analytic tool is used. Due to lack of standardization, each tool has its own definition of common metric terms (such as “sessions and visits”, “average time on site”, “unique visitors” and “unique users”). I see no reason to make it even more difficult for the analyst to remember the nuances, especially when talking about a value that may vary between different pages on the same website (for example, 30 seconds may be necessary in one section while 10 seconds will be more than enough in a different section). I believe that this is exactly why goals are set within web analytic tools (you can even define “time on site” as a goal in Google Analytics).
Don’t get me wrong, we have in the past changed the bounce rate definition for some clients, but it was always their decision and they completely understood the impact of implementing such a change. I am not sure that a company like Clicky should make such a decision for their 200,000 clients. A better approach might be creating an additional new metric, while leaving the current metric intact.
Secondly, I do not think that “time on page” should be an indicator for whether or not a user was “engaged” (or at least not as the sole parameter). There are much better factors, such as “scroll”, “mouse movement” and “key press” that can be used to identify user activity.
A number of years ago, one of our clients asked us to “correct” their bounce rate metric on a new report related to a specific Dashboard. This Dashboard was used by the company’s senior management (50 users in total) and was integrated into SharePoint with many AJAX calls. At first, they had a 100% bounce rate for this webpage (the reason being that this page was the bookmark for all the users and it was constantly opened, all day, all the time).To solve this problem, they added a fake page view on each AJAX call. Their bounce rate then decreased to 0%. What we ended up with was a custom script that monitored mouse and keyboard activities and sent events via the Cardiolog’s API, to provide an accurate bounce rate metric of the Dashboard.
A year ago we performed the above mentioned “hack” on one of our client’s sites to correct the bounce rate for a specific page, as defined by Google Analytics. You are welcome to give this a try: The script sends a fake page view if the page is viewed for more than x number of seconds, or following a specific activity (“mouse movement”, “key press” or “scroll”). Once you have this fake page view, you can filter it out of Google Analytics to ensure that only real page views are recorded. And don’t worry – Google Analytics takes these fake page views into account when calculating the bounce rate, even though they don’t appear in the profile. – [6 Feb 2011] You cannot filter out these fake page views. It seems that sometime in the past 6 months Google Analytics released a fix for this issue and now excluded pageviews will not be counted for bounce rates and time on page.
Place the following code somewhere on your page:
[javascript]
function setBounceRules(obj) {
if (typeof(obj) == "undefined") return;
obj.intervals = {};
obj.sendfake = function(e) {
if (obj.sentfake) return;
var en = e ? e.type : "timeonpage";
if (typeof(obj.pageview) != "undefined") {
_gaq.push(function() {
obj.pageview.tracker._trackPageview(obj.pageview.pagename+en);
});
}
if (typeof(obj.event) != "undefined") {
_gaq.push(function() {
obj.event.parameters[0] += en;
obj.event.tracker._trackEvent.apply(obj.event.tracker, obj.event.parameters);
});
}
obj.sentfake = true;
}
obj.shouldcancelbounce= function() {
if (typeof(obj.conditions) != "undefined") {
if (obj.conditions.mousemovement) {
if (document.body.addEventListener) document.body.addEventListener("mousemove", obj.sendfake, false);
else document.body.attachEvent("onmousemove", obj.sendfake);
}
if (obj.conditions.keypress) {
if (document.body.addEventListener) window.addEventListener("keydown", obj.sendfake, false);
else window.attachEvent("onkeydown", obj.sendfake);
}
if (obj.conditions.scroll) {
if (document.body.addEventListener) window.addEventListener("scroll", obj.sendfake, false);
else window.attachEvent("onscroll", obj.sendfake);
}
} else obj.sendfake();
}
if (obj.timeonpage) obj.intervals.timeonpage = window.setTimeout(obj.shouldcancelbounce, obj.timeonpage*1000);
}
[/javascript]
When you call the setBounceRules method you have to pass an object which defines the bounce rules. The object should have the following attributes:
- timeonpage – number of seconds you want the user to stay on the page before you send a fake pageview or event
- pageview [optional] – an object with a reference to your tracker (usually it is called pageTracker) and the name of the fake page you will want the script to fire the pageview
- event [optional] – an object with a reference to to your tracker and the an array of parameters you want to pass to _trackEvent
- conditions [optional] – an object where you can define which user’s input you want to check after the user is on the page for the time you set in timeonpage. You can use any of the following inputs: “mousemovement”, “keypress” and “scroll”.
In the example below the script will send a fake pageview if the user scrolls the page after more than 10 seconds on the page
[javascript]
setBounceRules({
timeonpage:10,
pageview:{tracker:pageTracker, pagename:"/fake/bounce"},
conditions:{scroll:true}
});
[/javascript]













 Follow @cardiolog
Follow @cardiolog 